캡틴 판교(장기효) 님의 [Vue로 구현하는 PWA] 강의를 듣고 중요 내용을 요약하여 정리합니다.
아래 깃헙블로그에서 가독성 좋게 보실 수 있습니다.
https://nuatmochoi.github.io/notesite/07.html
Deployment with Vue CLI, PWA | Vuejs Lecture Note
Deployment with Vue CLI, PWA Deployment with Vue CLI Webpack dev server는 Node moudles @vue cli-service에 존재한다. dist 폴더를 찾다보면 hash값이 포함된 파일을 찾을 수 있는데, Hash값은 브라우저 캐시와 같은 역할을 한다. 새로고침하더라도 기존 상태가 남아있지 않고 최신상태를 반영하기 위함. Component들이 vue 파일인데, 실제 npm run serve로 올
nuatmochoi.github.io
Deployment with Vue CLI, PWA
Deployment with Vue CLI
Webpack dev server는 Node moudles @vue cli-service에 존재한다.
dist 폴더를 찾다보면 hash값이 포함된 파일을 찾을 수 있는데, Hash값은 브라우저 캐시와 같은 역할을 한다.
새로고침하더라도 기존 상태가 남아있지 않고 최신상태를 반영하기 위함.
Component들이 vue 파일인데, 실제 npm run serve로 올려보면 element로 tag가 생성되어 있다. 즉, app.js에서 webpack을 사용해 받아온다는 것을 확인할 수 있음.
static file server와 webpack dev server의 차이를 잘 알아둬야 한다.
- webpack dev server 포트번호 : 8080
- static file server(npm run serve) 포트번호 : 5000
Continuous Deployment (CD)
지속적으로 배포하는 것. 실시간서비스나 협업 중에 유용하게 사용된다.
배포 자동화를 도와준다. 소스변경이 일어났을 때 자동으로 배포시켜준다.
Publish directory는 해당 repository를 배포할 대상 위치를 가리킨다.
배포 자동화를 위해 프론트 배포는 Netlify를, 백엔드 배포는 Elastic Beanstalk을 많이 사용한다.
PWA 실습
기존 프로젝트에 PWA를 추가하는 실습이다. workbox를 사용하여 실습을 진행하였다.
이제는 sw-precache는 구시대 기술이다. 하지만 여전히 기업들은 많이 사용한다고 한다.
-
Public-index.html 에다가 추가
<link rel="manifest" href="manifest.json"> -
public/manifest.json 생성
manifest 자동 생성 툴을 사용해 manifest.json을 쉽게 생성할 수 있다.
-
npm install workbox-cli -g -
npm run build -
workbox wizard터미널에 다음과 같은 설정 사항들이 표시될 것이다.
- Wabapp의 root (어디 배포하는지) - dist/
- precache - 필요한 파일들이 선택되었는지 보고 enter
- 서비스 워커 저장 위치 - dist/sw.js
- 설정 파일 - workbox-config.js
-
서비스 워커가 생성되었음을 확인할 수 있다.workbox generateSW workbox-config.js
모든 이미지와 js 파일들을 service worker에서 들고 오기 때문에 PWA는 오프라인에서 작동이 가능하다.
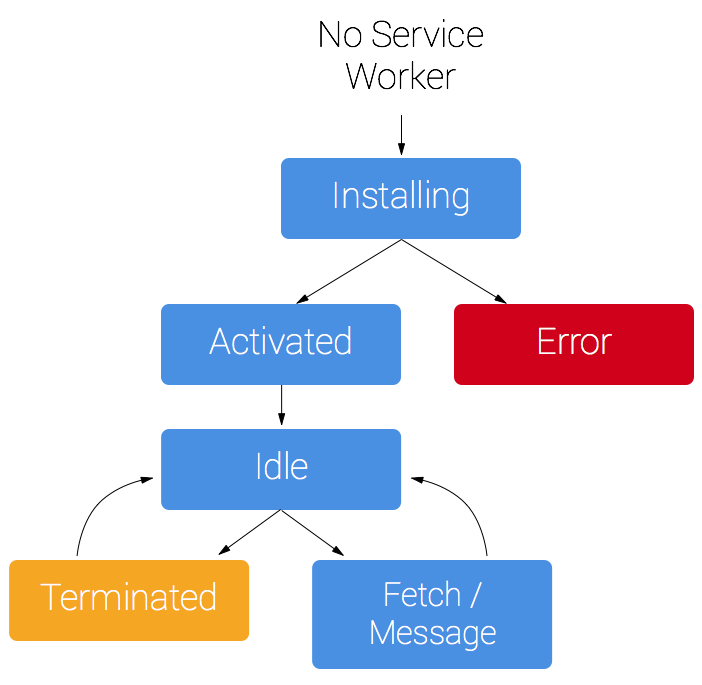
Service Worker
- 브라우저의 백그라운드 실행(javascript의 UI thread와 별도의 동작)
- 네트워크 요청 가로채기 (캐시 안에 instance가 없으면 서버에 자원 요청) -> 프록시
- 브라우저 종속 생명주기
- notification 제공

PWA caching
Application tap의 cache storage
-
프리캐싱
: 웹 애플리케이션 접속 전 미리 캐싱 -
런타임 캐싱
: 발생하는 요청에 대해 캐시 스토리지 저장 - 정규식 사용하여 어떤 파일 패턴을 받을 것인지, 어떤 것들에 대해서 무조건 캐시로 받을 것인지 등등의 전략이 필요
캐싱 전략
- 캐시만 접근할 것인지
- 캐시만 볼 것인지
- 캐시보다 네트워크를 먼저 요청할 것인지
- Offline Cookbook | Workbox strategies
'Web > Vue' 카테고리의 다른 글
| [Vue router] NavigationDuplicated (1) | 2020.12.10 |
|---|---|
| [Vue router] Navigation Gaurd (0) | 2020.12.10 |
| Vue.js 강의노트 06.[Router, PWA] (0) | 2020.03.09 |
| Vue.js 강의노트 05.[Render, Webpack, Vuex] (0) | 2020.02.25 |
| Vue.js 강의노트 04. [Event bus, 라이프사이클, ES6] (0) | 2020.02.15 |