캡틴 판교(장기효) 님의 [Vue로 구현하는 PWA] 강의를 듣고 중요 내용을 요약하여 정리합니다.
아래 깃헙 블로그에서 가독성 좋게 보실 수 있습니다.
https://nuatmochoi.github.io/notesite/05.html
Render, Webpack, Vuex | Vuejs Lecture Note
Render, Webpack, Vuex Render with life cycle created, 데이터 초기화 (반응성-reactivity 주입) befroeMount, 'template' 속성을 render 함수로 변환 tag에 있었을 때 (outerHTML) template 속성 render 함수 참고 life cycle에서는 create, beforeMount, Mounted (window.addEventListener / bus.$on) 이 세 개
nuatmochoi.github.io
Render with life cycle

- created, 데이터 초기화 (반응성-reactivity 주입)
- befroeMount, 'template' 속성을 render 함수로 변환
render: function(creteElement) {
// return createElement('태그 이름', '태그 속성값', '하위 태그 정보')
return createElement('p', this.str) // reactivity를 반영
}- render 구현 방식
- tag에 있었을 때 (outerHTML)
- template 속성
- render 함수
life cycle에서는 create, beforeMount, Mounted (window.addEventListener / bus.$on) 이 세 개를 많이 쓰고,
이벤트 해제 할 때에 beforeDestory를 사용 (window.removeEventListener / bus.$off)
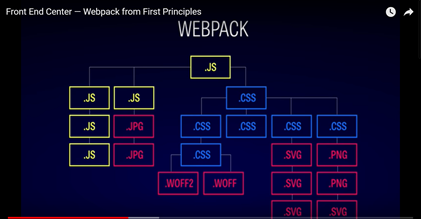
Webpack

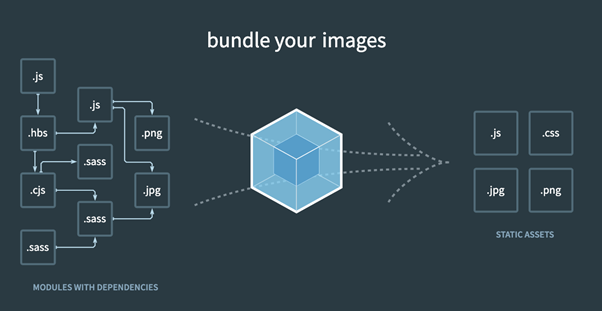
여러 파일(모듈)을 묶어서 들고 오는 시간을 절약하는 것이 webpack의 목적


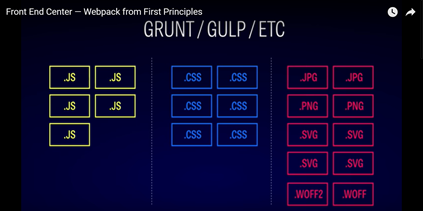
Gulp는 코드를 다 써서 구현하는 반면에

Webpack은 자체적으로 지원해주는 기능이 많고, Gulp보다 생태계가 훨씬 크다는 장점이 있다.
따라서 새로운 프로젝트라면 Webpack을 쓰는 것이 좋다.


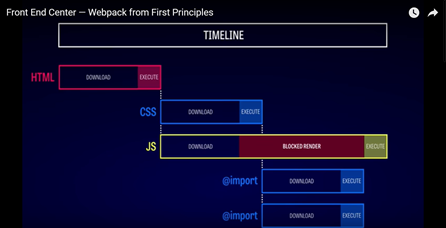
Webpack을 쓰지 않았을 때와 썼을 때의 차이를 비교해볼 수 있다.

웹페이지의 필요한 파일들을 static assets으로 바꾼다.
번들링(bundling)이란 합치는 것. Build와 같은 의미로 보아도 좋다.
Webpack 실습
lodash 라는 라이브러리를 웹팩으로 번들링하는 실습이다.
-
npm init -y -
npm i webpack webpack-cli -
npm i lodash<script src="dist/main.js"></script> -
import _ from "lodash"; // 상대경로 없이 이름만 쓰면 library
_ === lodash - package.json에 아래와 같이 추가
"scripts": { "build": "webpack --mode=none" } - npm run build
Webpack Basic Concepts
-
entry는 시작 field를 의미
-
output은 기본으로 ./dist/main.js로 잡혀 있다.
-
loader는 비js 파일을 js 파일로 변환시켜준다.
- module은 돌릴 때에 필요한 속성, rule은 변환할 때 규칙을 정의하는 것
-
plugins은 기본으로 지원하지 않는 부가적인 기능을 설정할 수 있다.
-
webpack의 추가 옵션들이 많아질 때 -> webpack.config.js로 관리
- mode는 none / production / deveplopment로, webpack이 업데이트 되기 전에는 plugins으로 설정했으나 최신버전은 해당사항 없음, build를 위해 아래와 같이 설정
"scripts": { "build" : "npm run bundle -- --mode=production" }
- mode는 none / production / deveplopment로, webpack이 업데이트 되기 전에는 plugins으로 설정했으나 최신버전은 해당사항 없음, build를 위해 아래와 같이 설정
-
webpack 주요 속성
entry, loader, output, plugin
Webpack Loader
exports.push([module.i, "p {\r\n\tcolor: blue;\r\n}\r\n", ""]);-
js파일 안에 text로 기존에 들어올 수 없는 것을 추가시켜주는 것이 loader이다.
-
즉, 비js 파일(css, images, fonts...)을 js파일로 변환시켜준다.
-
entry (index.js) -> (중간에 loader가 개입) -> output (dist/bundle.js)
-
IE 등 ES6 문법이 필요하다면 babel이 필요한데 babel CLI를 설치하면 복잡해지니까 webpack이 해당 작업을 해줄 수 있음.
{ test: /\.js$/, use: 'babel-loader' }, { test: /\.vue$/, use: 'vue-loader' }module -> rule에 위와 같이 추가하면 된다.
-
loader는 적용이 오른쪽에서 왼쪽으로 된다.
use: ['style-loader','css-loader'], // css -> style 순서로 적용이 된다.
Entrypoint main = bundle.js
[0] ./index.js 22 bytes {0} [built]
[1] ./base.css 261 bytes {0} [built]위처럼 연관 관계 있는 것들을 하나씩 불러온다. dependency graph라고도 부른다.
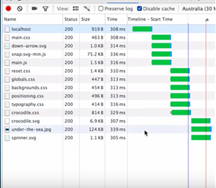
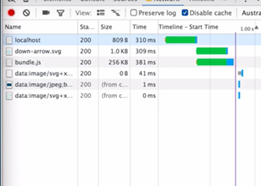
브라우저의 개발자도구에 network 패널을 보면 DOMContentLoaded와 Load라는 것을 확인할 수 있는데, webpack을 사용하기 전후를 비교해보면 확연하게 시간차이가 나는 것을 알 수 있다.
- DOMContentLoaded : 기본적인 DOM 들만 들고오는 시간
- Load : css 등 다 불러오는 시간
Webpack Plugin
플러그인을 썼을 때 결과물에 추가적인 작업을 할 수 있다. (output뿐만 아니라, loader와 entry 단계에서도 적용 가능하다.)
- html webpack plugin
chunk를 모두 html로 script 추가
new HtmlWebpackPlugin({
// index.html 템플릿을 기반으로 빌드 결과물을 추가해줌
template: 'index.html',
}),- MiniCssExtractPlugin
css 파일을 별도의 파일로 분리 (css를 추출하는 플러그인)
개발용 라이브러리와 배포용 라이브러리 구분
-
개발용 (devDependencies)
npm i webpack webpack-cli --save-dev -
배포용 (devDependencies)
npm I lodash –save
최종 애플리케이션에 포함되어야하는 라이브러리는 -D로 설치하면 안 된다. eslint, webpack등이 개발용 라이브러리이다.
라이브러리 지울 때는 npm uninstall 명령어를 사용한다.
Webpack Dev Server
- 매번 수정하고
npm run build하는 것은 굉장히 비효율적인 반복 작업이다. 이 문제를 해결하기 위해, webpack dev server를 사용한다. - webpack dev server : 파일 입출력을 하지 않고, 해당 dist/bundle.js를 memory 위에만 올려놓고 사용 (local에서 확인할 수 없다)
npm run serve로 해당 작업을 수행할 수 있다.- 추가적으로, webpack dev server를 이용하면 html, css, js 파일 뿐만 아니라, vue파일도 코드만 고쳤을 때 live server처럼 동일하게 화면을 갱신시켜줄 수 있다. webpack dev server에서 내부적으로 webpack 빌드를 하고 있다는 차이점이 존재하긴 한다.
Vuex
- component와 달리 트리구조가 아니라 container(store)가 하나 존재하고, 거기에 값을 같이 접근하는 방식 -> 정확하게는 단일 상태 트리를 이용 Vuex State


단방향으로만 흐르는 것을 알 수 있다.
State
- vue에서의 상태 (state) : 여러 컴포넌트간 공유되는 data
- 데이터가 많으면 한 곳에서 관리해야 한다. 상태 또한 component의 event처럼 규칙이 있다.
-
npm i vuex -
// main.js에서 import Vuex from 'vuex'; Vue.use(Vuex); const store = new Vuex.Store({ state: { str: 'hi', }, });
// app.js에서
<p>{{ $store.state.str }}</p>Mutations
-
state는 data와 비슷하고, mutations는 method와 비슷하다.
-
차이점은 data는 Vue 개발자도구에서 최종 값만 확인할 수 있고, state는 data의 각 시점의 변화(logging)를 볼 수 있다.
mutations: { addStr(state) { state.str += '!'; } -
다른 컴포넌트에 아래 코드처럼 입력하면, 같은 data를 바라보기 때문에, 한 번의 mutation으로 두 개의 component가 변경된다.
<div> <h1>HelloWorld의 뷰엑스 코드</h1> <button @click="$store.commit('addStr')">Vuex버튼</button> <p>{{ $store.state.str }}</p> </div> -
main.js : 전반적인 library, 프로젝트에 어떤 기능이 있는지 포함이 되어 있어야 한다. store나 router가 많아지면 한 눈에 보기 힘들기 때문에
src 폴더 밑에 store 폴더를 만들고 index.js에 store와 router를 포함시켜야 한다.
Actions
fetch('https://jsonplaceholder.typicode.com/users/1')
.then(response => response.json())
.then(json => this.user = json); // json 결과를 this.user에 담아 둔다.위는 브라우저에서 사용되는 HTML request 방식이다.
-
데이터 호출은 vuex에서 mutations이 아닌 actions으로 한다!
-
actions에 작성하는 함수는 전부 대문자로 작성 (ex> FETCH_USER)
-
mutations와 달리, actions에서 state로 갈 수 있는 길이 없다. mutations을 거쳐야만 가능하다.
-
mutations은 devtool로 확인할 수 있기 때문에 debugging도 용이하다.
setUser(state, user) { // 두 번째 인자는 payload로도 많이 씀 state.user = user; }, }, -
context 객체 안에 commit이 포함되어 있다. 참고
actions: { FETCH_USER(context) { fetch('https://jsonplaceholder.typicode.com/users/1') .then(response => response.json()) .then(json => { console.log(json); context.commit('setUser', json); // context.commit('mutation name', json) }); }, }, -
actions을 호출할 때는 dispatch를 이용한다. mutations이 commit을 사용하는 것과 구별할 것.
<button @click="$store.dispatch('FETCH_USER')">get user</button> <p>{{ $store.state.user }}</p> -
Vue core library는 화면단의 데이터에 관한 기능을 중점 지원하지만, 프레임워크의 기능인 router, state, testing을 쉽게 할 수 있는 형태로 제공. Vue를 단지 library뿐만이 아닌, progressive framework라고 부르는 이유이다.

'Web > Vue' 카테고리의 다른 글
| Vue.js 강의노트 07.[PWA, Deployment with Vue CLI] (0) | 2020.03.19 |
|---|---|
| Vue.js 강의노트 06.[Router, PWA] (0) | 2020.03.09 |
| Vue.js 강의노트 04. [Event bus, 라이프사이클, ES6] (0) | 2020.02.15 |
| Vue.js 강의노트 03. [디렉티브, npm, Vue-CLI, component] (0) | 2020.02.12 |
| Vue.js 강의노트 02. [Event, Instance, Component, Axios] (0) | 2020.01.22 |